Babylon.js:超越2D网站
自从我们开始向Flash告别以来,网络已经取得了长足的发展。 现在,由于HTML 5及其JavaScript图形API名册,我们在动画插件中可以做的大部分工作都是浏览器固有的。 最重要的之一是WebGL,它使浏览器可以访问GPU并提供交互式2D和3D图形。
Microsoft的Edge浏览器,无论是基于Chromium的新版本还是即将弃用的EdgeHTML版本, 均支持WebGL 。 它是用于在页面和应用程序中构建图形元素的强大工具,但是与所有强大的工具一样,它很复杂,不仅需要JavaScript知识,还需要OpenGL的ES着色语言。 ESSL是一种在GPU上运行的类似于C的语言,用于定义WebGLJavaScript API组装到您的内容中的着色器。
[ 同样在InfoWorld上:即使是经验丰富的开发人员,也会犯15个菜鸟错误 ]
介绍Bablylon.js
对我们来说幸运的是,HTML 5使用JavaScript库提供了更易用的使用WebGL等低级API的方式,从而使Web可扩展。 较流行的WebGL框架之一是由一对Microsoft工程师于2013年发布的,他们正在寻找一种在Web上构建3D游戏的方法。
在旧的Microsoft(或任何其他大型软件公司)中,像Babylon.js这样的项目将不太可能获得其支持。 它没有与Microsoft自己的开发工具或其任何其他属性连接。 相反,它只是一个使使用现代Web的开发人员更轻松的工具。
将近七年后,Babylon.js建立了一个繁荣的社区,拥有约200个贡献者和数千个下载。 除框架外,还有设计工具以及材质和纹理库,以及一个GitHub存储库和一组用于当前和下一版本JavaScript的npm软件包。
最近发布了最新版本的Babylon.js 4.0 。 这是一个重要的更新,可以使用最新的浏览器版本。 它仍然用于游戏,但已成为将现有3D内容带到网络上的工具。 例如,它可以提供一种创建3D目录的方法。
入门
使用Babylon.js入门非常容易,它有一个在线游乐场来帮助您建立第一个场景。 像其他Web暂存器一样,它是渲染表面和简单JavaScript编辑器的混合体。 您可以使用编辑器创建第一个场景,编辑基本模型网格和照明,以及更改摄影机位置。
如果您使用过任何3D语言(例如Unity),那么Babylon.js中的概念将非常熟悉。 首先创建一个场景。 在这里托管3D模型的所有元素。 拥有场景后,可以将相机附加到与场景有关的任何3D坐标上。 然后,将摄像机放置在矢量上场景中的特定位置,并将其连接到渲染图像的画布上。
场景需要照明,您可以选择光源和使用的照明类型以及照明方向。 当然,您需要一些对象来照亮,Babylon.js包括用于大多数常见形状(例如球体和地面)的图元。 这些都可以放置在场景中,然后将其呈现在浏览器的画布中。 操场为您管理画布; 您要做的就是创建一个场景并自动渲染它。
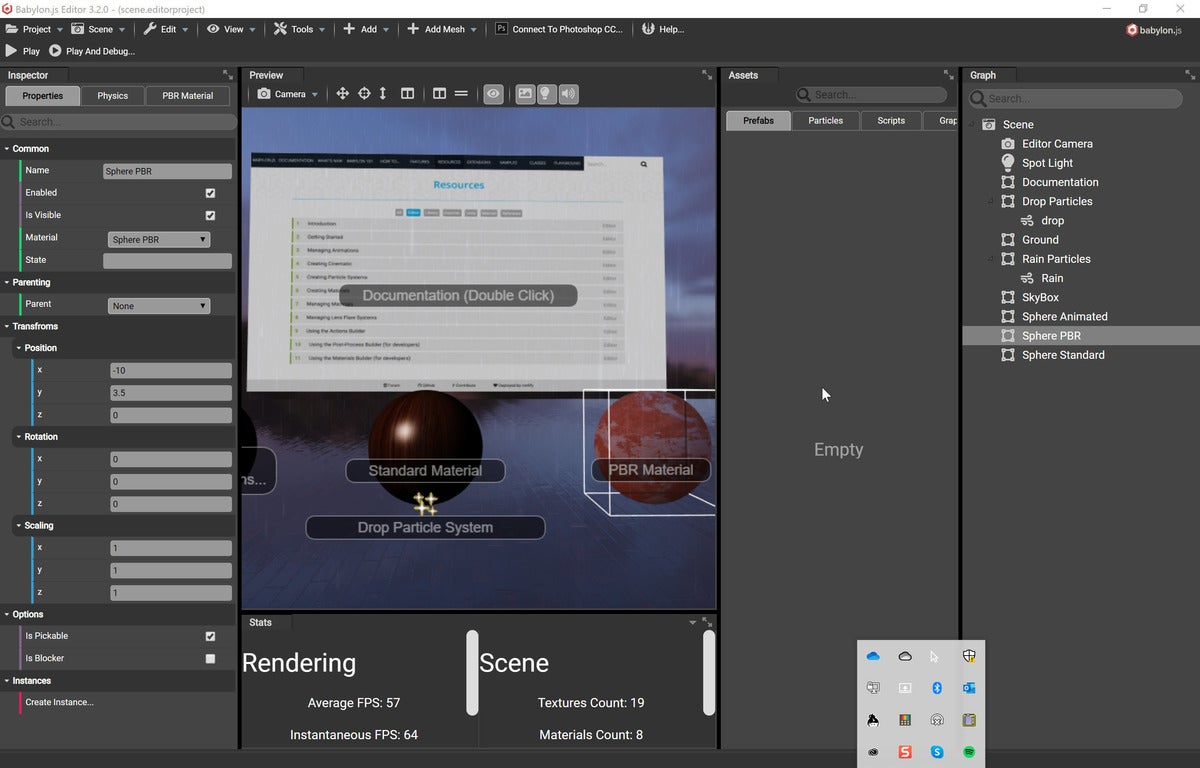
使用Babylon.js编辑器
一旦准备好开始使用Babylon.js构建页面 ,就可以使用其自己的开发工具来构建场景或自己编写一个简单的场景。 浏览器内和基于电子的桌面设计工具可简化构建场景并将其导出以供使用。 您可以添加项目和纹理,更改照明,甚至将脚本附加到对象。
Babylon.js团队建议使用桌面编辑器,并且在尝试了Web工具之后,我倾向于同意它们。 它易于使用,并且可以访问本地文件系统,因此可以将其与其他Web开发工具链一起使用 。 尽管它最适合具有3D经验的设计师和开发人员,但使用起来相对容易。 但是,它应该允许您尝试将3D内容添加到Web应用程序。 如果您迷路了,可以使用快速重置按钮将编辑器恢复为默认状态。 请记住在单击之前保存您的工作!
编辑器具有一个播放选项,可让您使用相机位置的鼠标和键盘控件快速打开预览窗口,以查看用户将看到的内容。 有一个记录选项,因此您可以与同事共享您的工作。
Babylon.js编辑器更有用的方面之一是图形视图窗格。 这显示了场景中的所有对象和元素以及它们之间的关系。 对于处理可能难以在视图窗格中选择单个元素的复杂场景和网格物体而言,这是一个重要的工具。 您可以搜索图形以及向下滚动,单击以在编辑器中选择项目。
 IDG
IDG Babylon.js编辑器可用于Windows(如图所示),MacOS和Linux。
将3D对象放在网上
您不限于Babylon.js默认提供的基本形状。 它支持基于物理的第三方模型渲染(您需要将它们转换为Babylon.js中使用的.dds格式)。 天空盒使用相同的格式,通过将天空效果映射到周围立方体的内部,可以将天空效果应用于场景。
用于将渲染的3D对象添加到您的空间中的网格的默认格式是Babylon.js自己的。 该团队提供了一系列导出程序,可从流行的3D建模工具中提取模型并将其保存为Babylon文件。 它们易于使用,并可以作为插件安装到3ds Max等熟悉的应用程序中。 您可以导出具有所有纹理的完整模型。
使用Babylon.js编辑器创建场景后,将其保存在Web项目目录中。 结果是一组可以包含在Web应用程序中的文件,最好将它们视为可以使用的构建输出。 不用担心编辑器导出包含一些TypeScript文件,因为Babylon.js利用TypeScript的强类型来生成更可靠,更安全的代码。 生成的代码具有所有适当的Yarn文件,可以在将其添加到网站的其余部分之前使用它来测试您的应用程序。 Babylon.js团队提供了自己的内容交付平台,因此您无需自己托管该库: 您可以从CDN下载该库并利用用户浏览器的缓存。
随着设计师和开发人员开始利用这种工具,我们将很快在网络上看到更多3D内容。 通过轻松地在场景之间重用内容,Babylon.js向着交付3D未来所必需的框架迈出了一大步。
From: https://www.infoworld.com/article/3487317/babylonjs-going-beyond-the-2d-web.html
